Hackin’ away
Last Saturday, we ran our first “internal+” hackathon. We were nine people, hacking away for 3 hours.
Follow our progress while we’re building.

Last Saturday, we ran our first “internal+” hackathon. We were nine people, hacking away for 3 hours.

Updates on MRjs, upcoming hackathons, and launching a podcast with our thoughts on the Vision Pro!

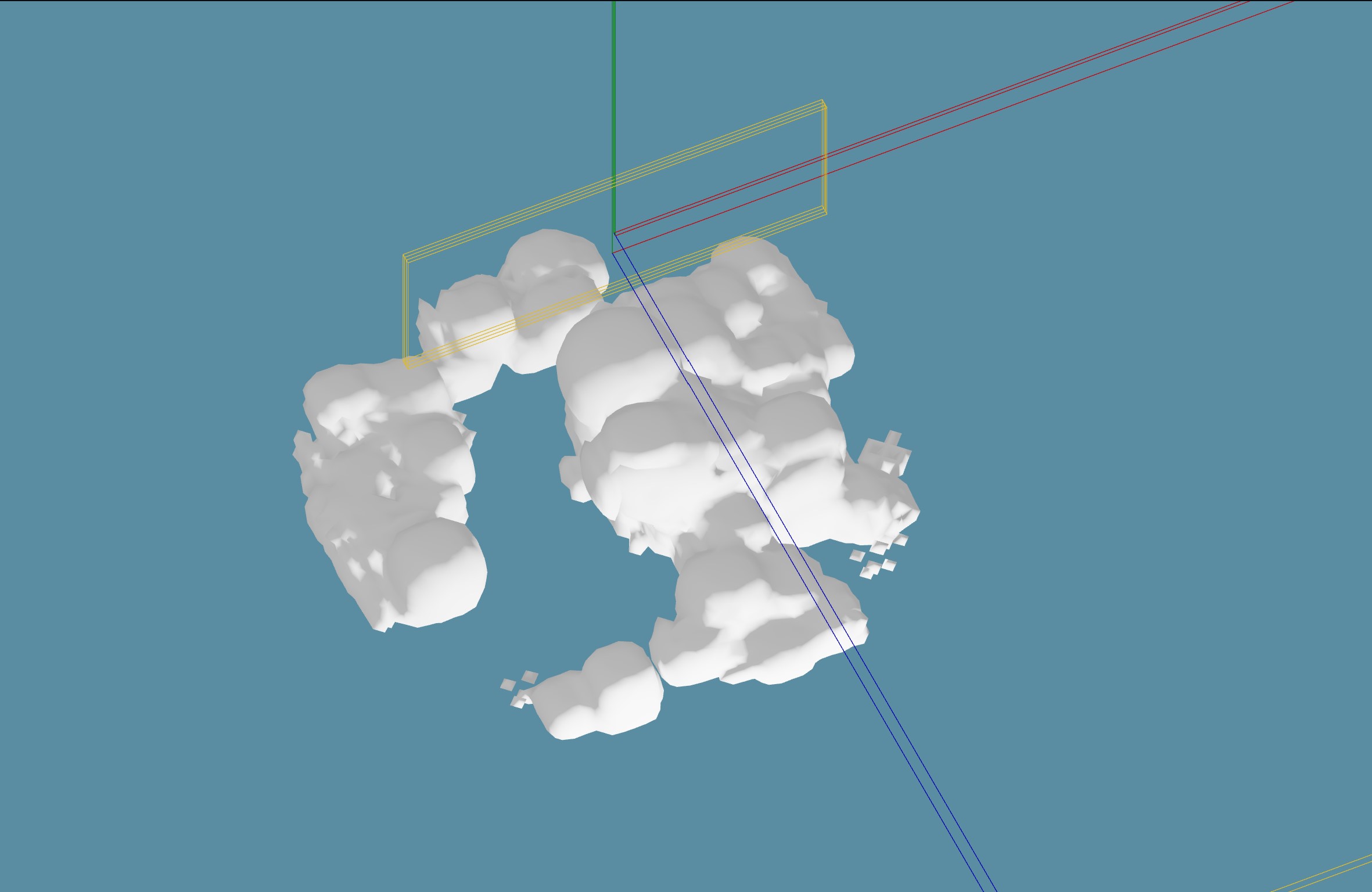
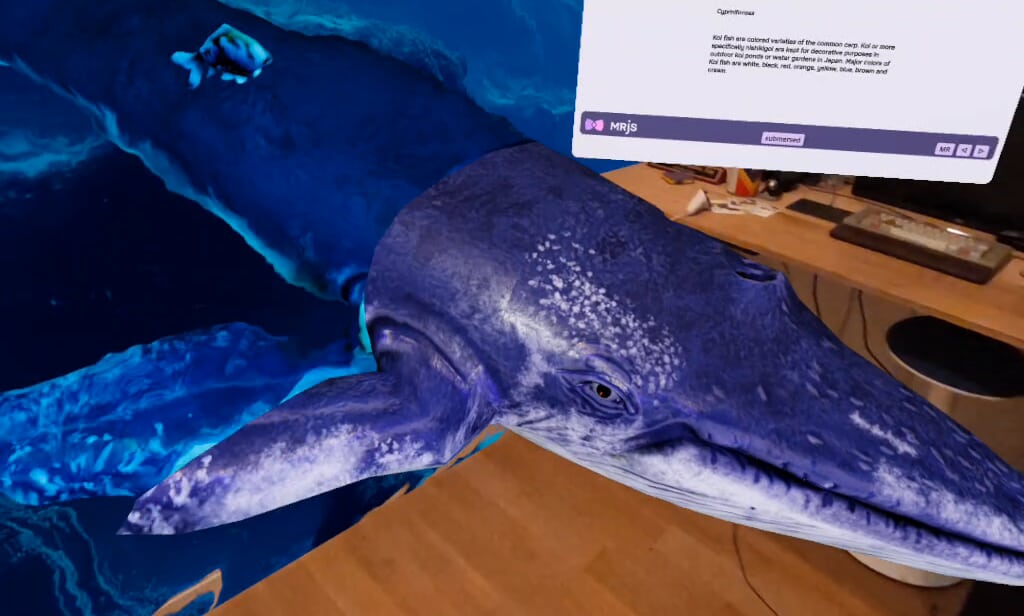
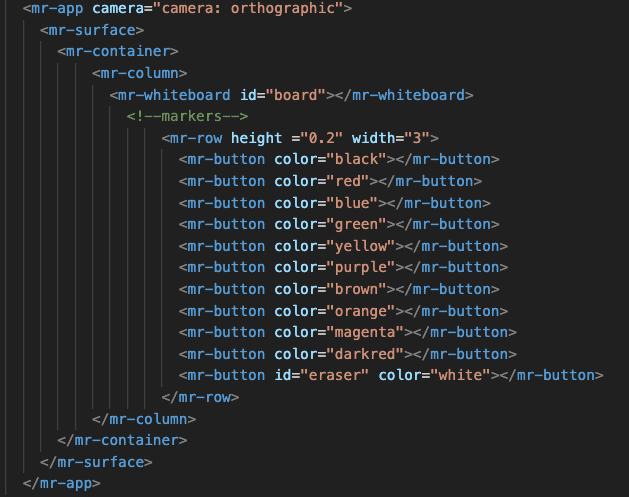
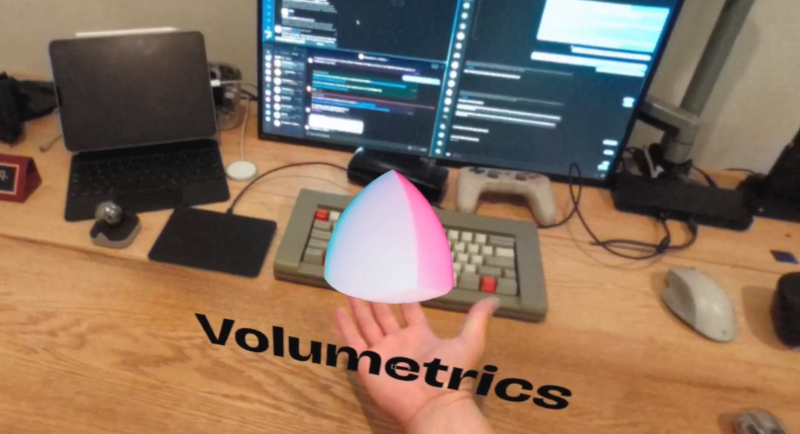
In this post, we’ll break down how we created the above demo, from its simplest form, to a jaw-dropping semi-immersive experience.

mrjs, our open-source and extensible Web Components library for the Spatial Web, needed a logo. Here it is!

The benefit of building in public is that you can see as we play with ideas and pivot the code structurally over-time.

Who doesn’t like a good “startup journey” story?

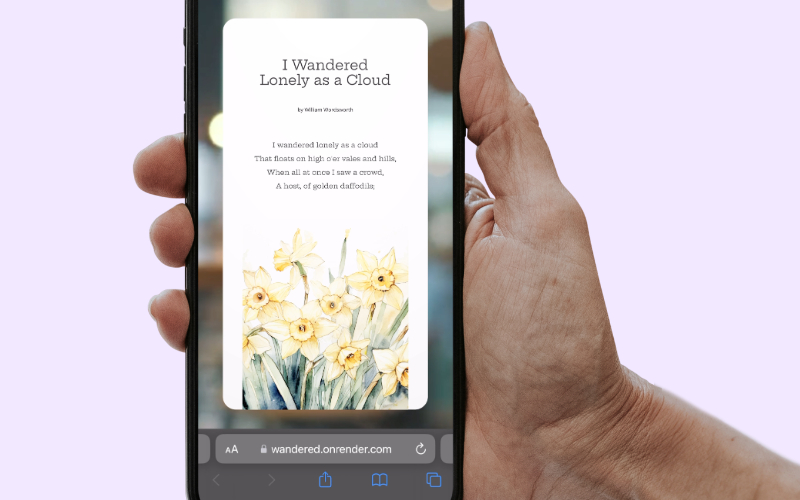
The spatial web needs more poetry. Thankfully, Leo has been playing with mrjs, and he illustrated a poem.

We have been defining how and when you can start playing with our platform, and I would like to walk you through it.

This week, we made a lot of progress on MR.js, adaptive UI & physics-based interactions.

As promised, this week I will walk you through the thinking process while showcasing the brand.

In between fundraising and interviewing, I did manage to implement some key features in MR.js.

You shouldn’t need a computer to use your computer.

We’ve been hard at work getting things off the ground, but we’re very excited to have you along for the journey.