A Spatial Update
The spatial web needs more poetry. Thankfully, Leo has been playing with mrjs, and he illustrated a poem.
Michael’s writing this week. We have a few exciting updates and a demo! So let’s jump right in.
Welcome Hannah!
I’m excited to introduce Hannah Bollar! Hannah is joining us as a founding graphics engineer; it’s been a few weeks, but she’s already become a core member of the team and is accelerating our development efforts to breakneck speeds.
Here’s a little more about Hannah in her own words:

Hiya, I’m Hannah 👋
Growing up in the Bay Area, my days were filled with sports, art, and building various projects. I enjoyed collaborating and embracing challenges, whether with family, friends, or siblings. My interests in physics, math, and art, combined with the prevalent coding culture in the Bay Area, naturally steered my career path.
I went to college in Philadelphia in 2015, majoring in a field that married my interests. During college, I found a passion for teaching, community, and mentoring. After graduating in 2019, I joined Pixar, fulfilling a childhood dream by working on films like Luca. In 2021, I took a bold step to co-found KittyCAD, an early-stage hard-tech startup.
Now, in 2023, I’m excited to dive back into coding and early-stage project work at Volumetrics, aiming to make it a one-stop-shop for designers and developers.
The first mrjs experience written by someone else!
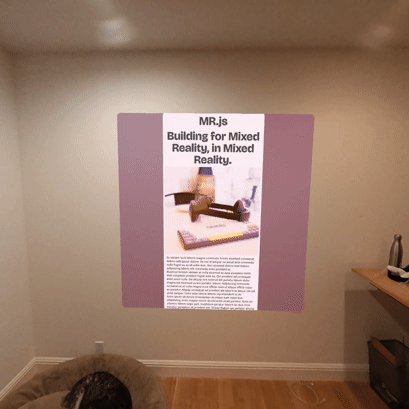
The world (and especially the spatial web) needs more poetry, and illustrated books. Thankfully, Leonid Danenkov has been playing with mrjs for a bit now, and he illustrated a poem, “I Wandered Lonely as a Cloud” by William Wordsworth.
I love the use of a skybox to match certain events of the poem, along with the inline 3D shapes. I hope more people pair beautiful text with matching spatial experiences!
mrjs updates
Here are a few features we’re working on: as always, you can stay more up-to-date by starring our GitHub repo.
Anchoring
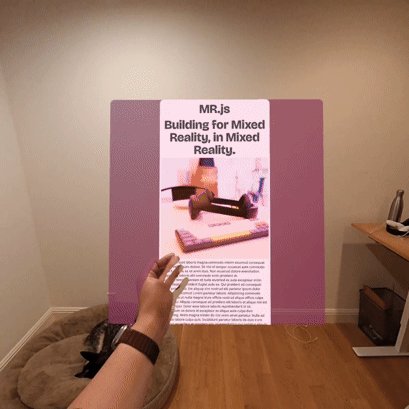
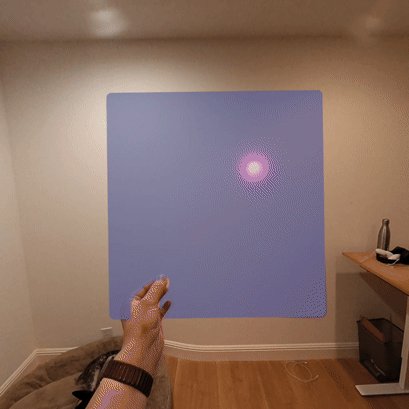
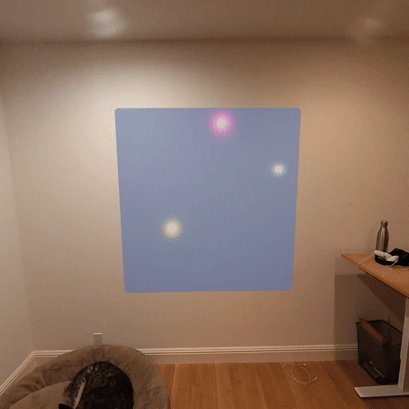
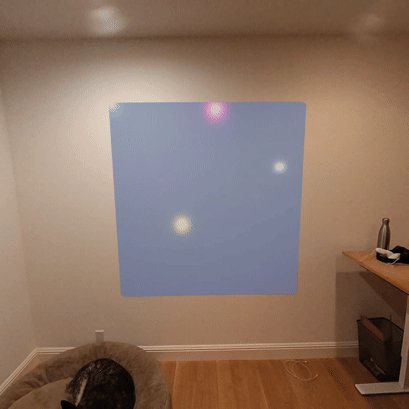
Anchoring is a key feature of any mr experience and allows you to take advantage of the environment, working it into your experience. So I’ve been exploring different ways to incorporate anchoring via the mr-surface tag.
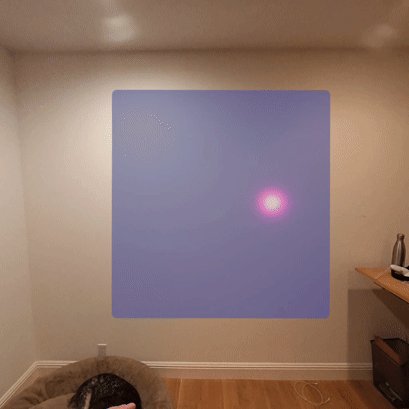
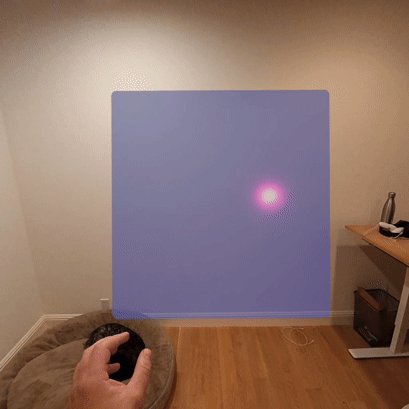
Here’s an experiment with user driven anchoring. when enabled, the user can choose to immediately place the “surface” in front of them by performing a pinch and release gesture.

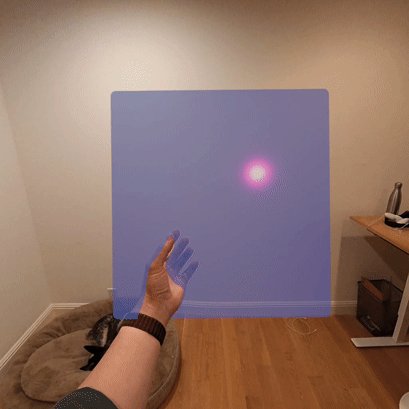
Or they can choose to resize the panel by performing a pinch and pull gesture. Doing this expands the panel and moves it further away so that the UI remains within view. If the panel collides with a wall it will naturally align with the plane, allowing the user to anchor the UI to it.

This is experimental and subject to change, and we’d love any feedback you may have.
CSS!
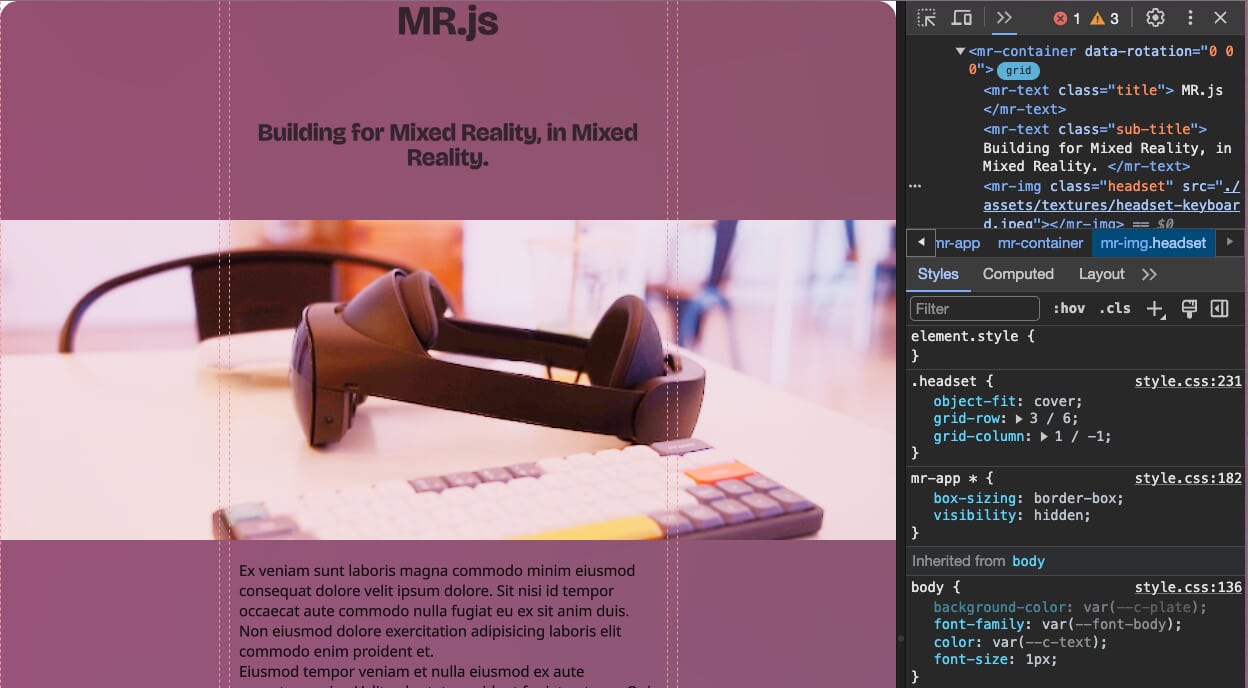
I’m most excited about our progress in integrating support for CSS. What’s even more exciting is that developers can adjust these values in real time using their browser inspector.

We currently support basic features such as width, height, z-index, and partial support for font and background properties. We’re currently integrating support for CSS Grid and flexbox, which should ship in the coming week.
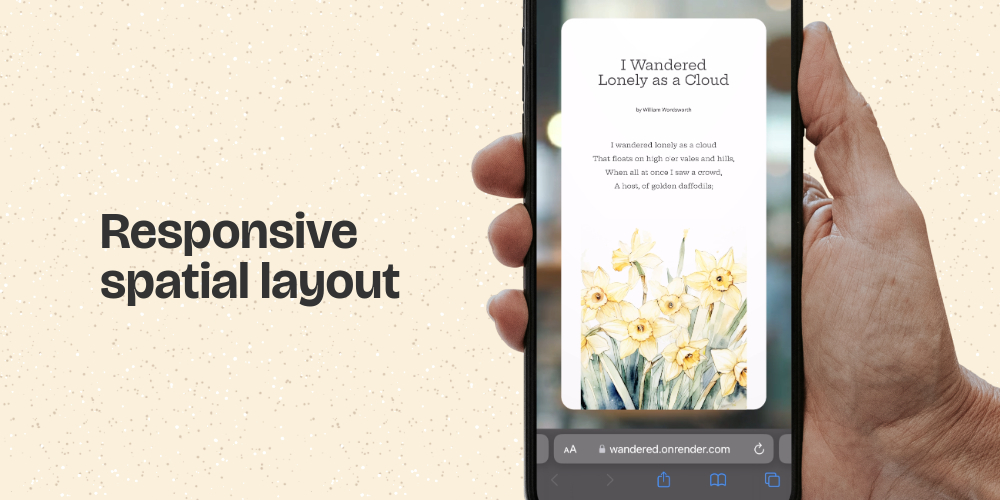
Responsive spatial layout
We’re also working on adding another dimension to responsive design in mrjs, enabling developers to create experiences that are accessible through mobile and desktop browsers with little to no adjustments. To show you what I mean, open the poem on your phone!

Join WebXR.social!
We’re big fans of Mastodon, so we’re launching an instance for the WebXR community! Laurent, Hannah, and I are already signed up. Jump in and sign up to keep track of what’s happening with the Spatial Web.
Til next time
We have a lot more in the pipeline, and I’m looking forward to seeing what Hannah has in store for us as she ramps up. So stay tuned for our next update.